在全面屏的 iPhone X 上,不需要而外的代码,Safari 可以很好的展示现有的网站。整个网站的内容都会自动地展示在一个“安全区域”内,并不会被四周的圆角或者“小刘海”遮挡住。
Safari 使用页面的背景色(一般就是 <body> 或者 <html> 元素的 background-color)来填充周围空出的区域,与页面的其他部分保持协调。这种方式可以解决网站大部分的问题。
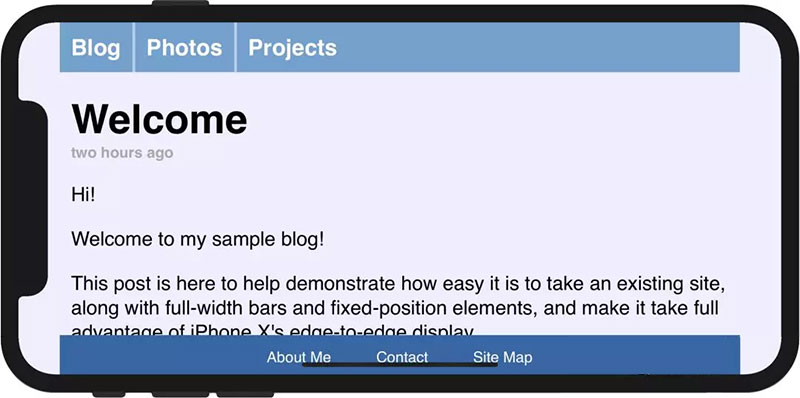
不过还有一些网站——尤其是那些有横向贯穿的导航条的网站,像下面这样的就需要做一点额外的工作,使得在这种新的显示下继续利用全面屏的优势,且不显得突兀。

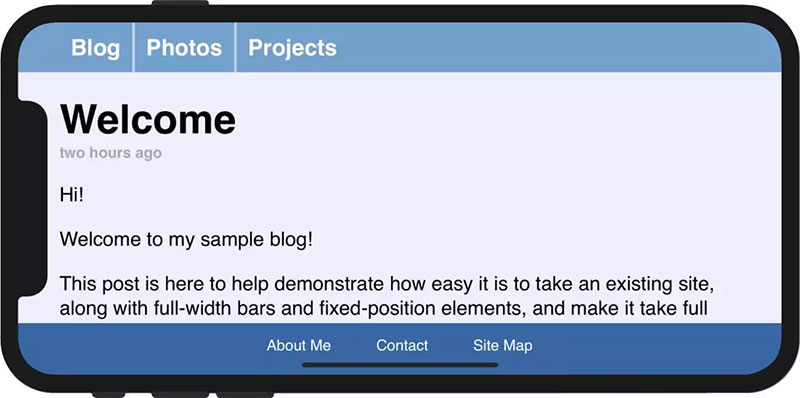
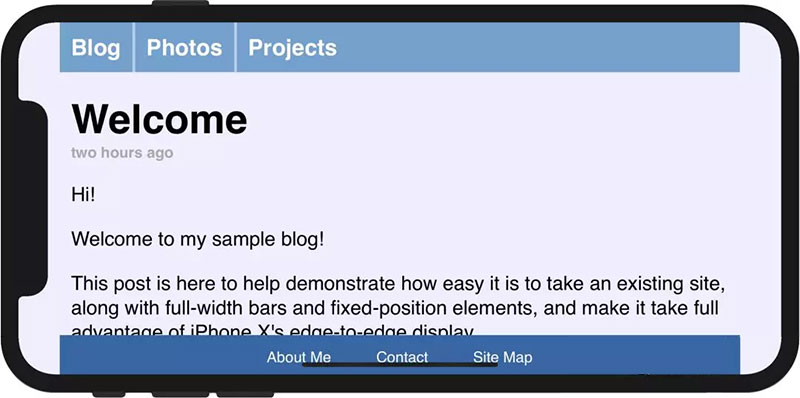
我们需要有选择地给那些包含重要信息的元素加上内边距,避免它们受到屏幕形状的影响。这样不但可以充分利用 iPhone X 扩大的屏幕,也可以避免手机四个角、小刘海和退到主屏标志的影响。iOS 11 的 WebKit 引入了一个新的 CSS 函数—— env(),还有四个预定义的环境变量。—— safe-area-inset-left, safe-area-inset-right, safe-area-inset-top, 和 safe-area-inset-bottom。结合这两个新东西,就可以在样式中使用安全边距。

在不支持 env() 函数的浏览器中,这条 CSS 规则会被忽略。因此,针对每个使用 env() 的地方,加一条 CSS 备用规则尤其重要。我们可以使用 Safari Technology Preview 新增的 CSS 函数 min() 或 max() 来实现。这两个函数都接受任意个数字,返回其中最小或者最大值。两个函数都可以使用在 calc() 中,也可以互相嵌套,也允许在函数内使用计算(就如 calc() 的那样)。
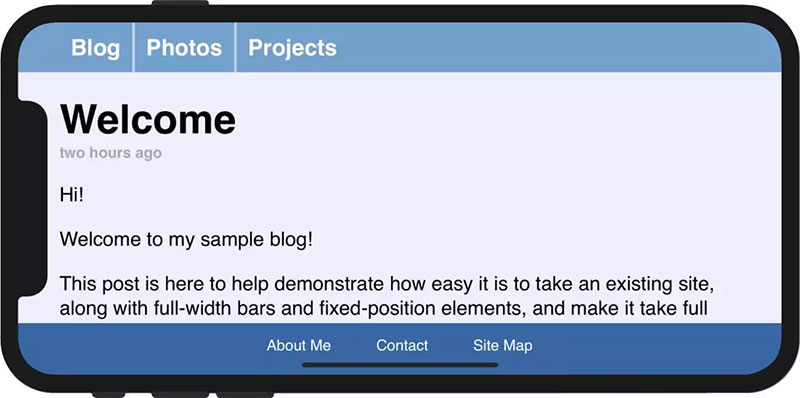
手机处于竖屏状态时, env(safe-area-inset-left) 取值为 0px,因此 max()函数的取值为 12px。横屏时, env(safe-area-inset-left) 因为小刘海的存在,会比较大,max() 就会返回安全边距,这样就可以保证重要的内容总是可见。
 ✖
✖


 ✖
✖