网站移动化势在必行。自百度站长平台中推出的移动适配关系后,一直鼓励站点做好移动适配。做好网站移动适配关系,一方面加强移动网站与搜索引擎的友好结合,另一方面也可以加强网站在移动搜索中的表现。目前较流量的PC站与移动站配置方式有跳转适配、代码适配、自适应三种方式,远策科技今天为大家详解三种适配方式的特点、区别和辨认方法。

1.跳转适配
特点:PC及移动的站点URL不一致、网页代码不同
解释:利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用 HTTP 重定向和 Vary HTTP 标头重定向到相应的页面。
辨认方法:pc和移动网址是不一样的,一般都是使用m.的二级域名或者/m/的目录。
2.代码适配
特点:PC及移动的站点URL一致、网页代码不同
详解:使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的 HTML。
辨认方法:网址不变,根据终端设备UA进行判断,通过UA知道是移动设备访问,那么就会返回给你一个移动端形式的网页,反之会返回给一个pc端的网页,而这两种网页的网页代码也是不同的。所以这种形式做移动站,开发也是比较困难的。
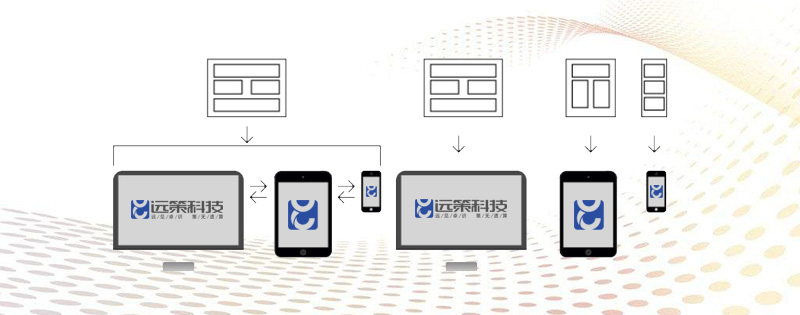
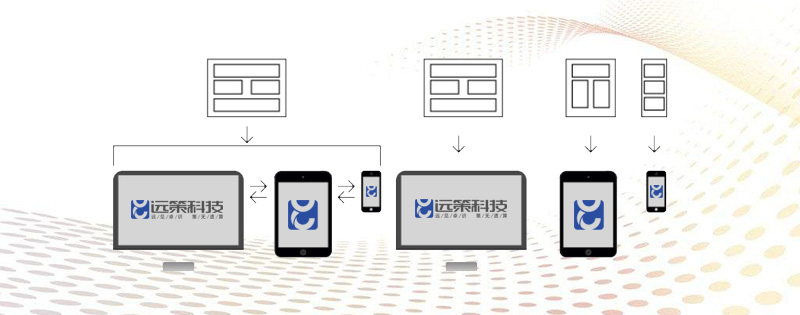
3.自适应
特点:PC及移动的站点URL一致、网页代码相同
详解:通过同一网址提供相同 HTML 代码。不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。
辨认方法:网址不变,根据设备的浏览器尺寸进行判断,网站会根据你的流量器窗口的大小给你按照不同比例去展示内容,比如你同样是在PC上打开某一个网页,当你把浏览器窗口缩小时,网站也会随着你的窗口大小,进行显示内容一样而格局有所变化的网页。代码的一般情况都是HTML一样,而css不一样,有些时候在css里面会有media screen标签。
 ✖
✖

 ✖
✖